这一章,我们简单加一个Panel,并在Panel中添加一个按钮和响应按钮的事件。
Panel和Frame的说明
Frame可以理解为窗口,而Panel可以理解为窗口上的一个面板,这个面板里面还可以放置button、label等其他界面元素。
MainPanel类
新建一个MainPanel类,代码如下,代码很简单,就是定义一个Panel,并在Panel中添加一个按钮。
import wx
class MainPanel(wx.Panel):
def __init__(self, parent):
super().__init__(parent)
button = wx.Button(self, label='快速转换')使用MainPanel
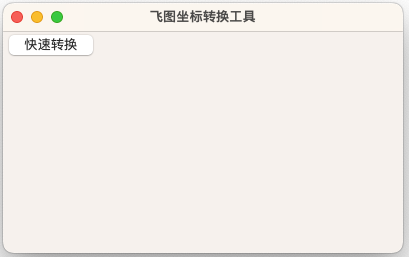
使用MainPanel类,这样一个按钮就显示出来了。
import wx
from MainPanel import MainPanel
class MainFrame(wx.Frame):
def __init__(self):
super().__init__(None, title='飞图坐标转换工具')
panel = MainPanel(self)
if __name__ == '__main__':
app = wx.App()
frame = MainFrame()
frame.Show()
app.MainLoop()运行后的效果

接着,我们给按钮添加相应事件。
import wx
class MainPanel(wx.Panel):
def __init__(self, parent):
super().__init__(parent)
button = wx.Button(self, label='快速转换')
button.Bind(wx.EVT_BUTTON, self.on_button_press)
def on_button_press(self, event):
print("点击了快速转换按钮")这时候点击快速转换按钮,就可以在控制台中打印出提示信息了。这里我们是直接给button添加响应事件,也就是说只有button会捕捉这个点击事件,其它界面元素是不响应的,如果我们想像浏览器中的效果一样,把事件向上传递怎么呢?代码改一下,加入event.Skip()即可:
import wx
class MainPanel(wx.Panel):
def __init__(self, parent):
super().__init__(parent)
button = wx.Button(self, label='快速转换')
self.Bind(wx.EVT_BUTTON, self.panel_button_handler, button)
button.Bind(wx.EVT_BUTTON, self.on_button_press)
def panel_button_handler(self, event):
print('panel_button_handler called')
def on_button_press(self, event):
print("点击了快速转换按钮")
event.Skip()


评论区